The Paths We Take: How Movement Shapes Experience in Schools
Let’s talk about Movement. By utilizing pedestrian simulation analysis, we helped schools to reopen safely during the Covid pandemic.
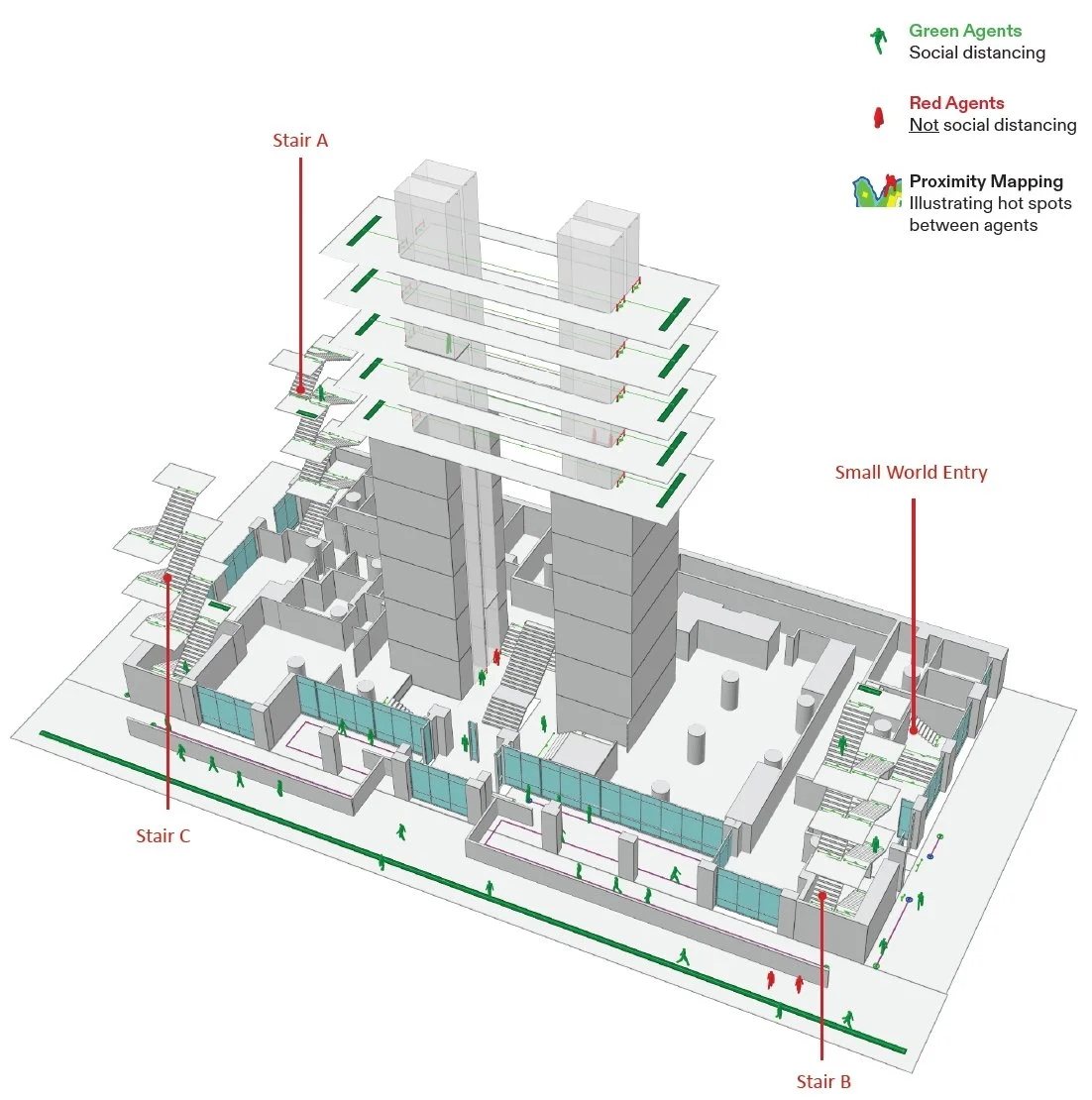
Proximity Mapping
Illustrating hot spots between agents
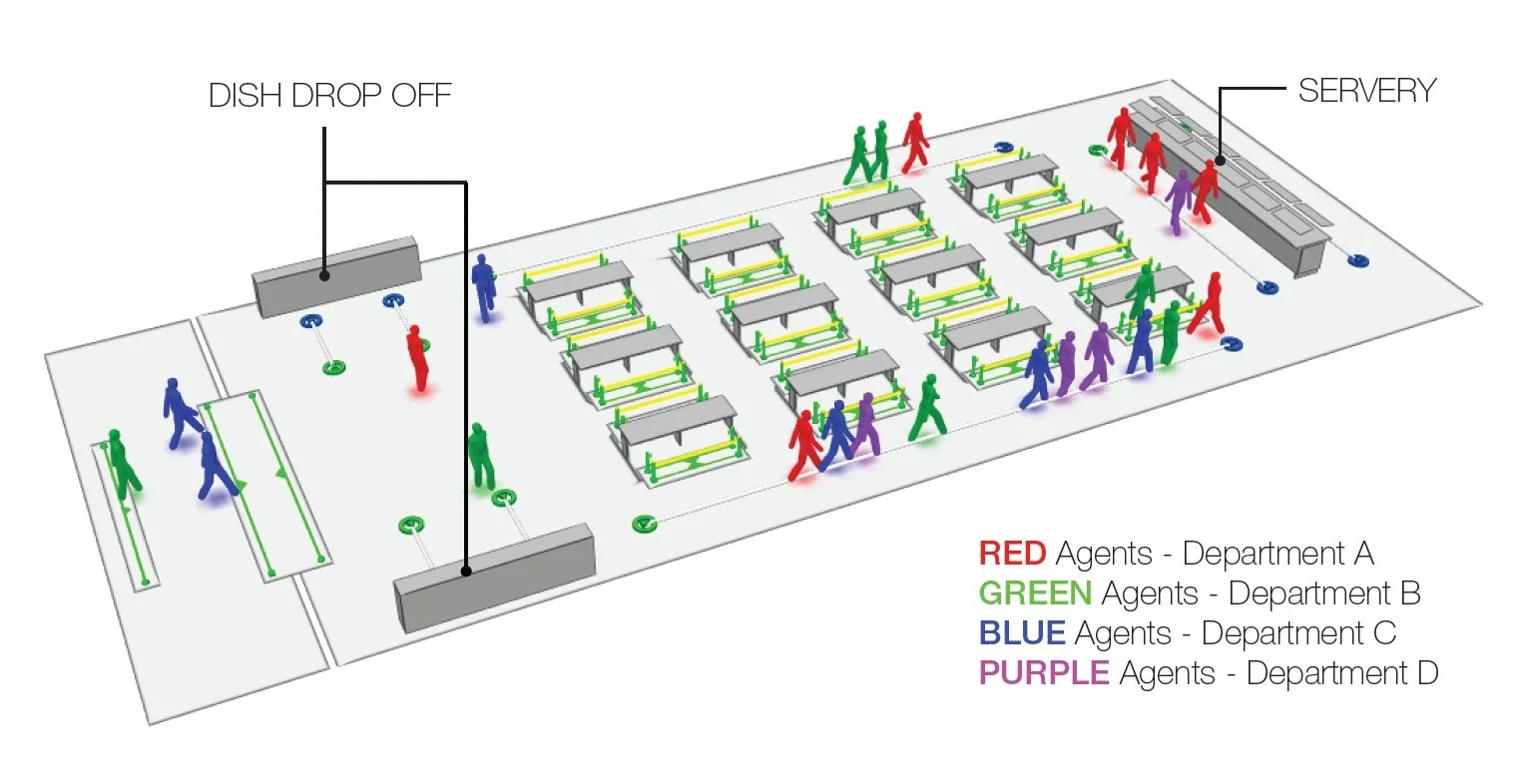
Designing with movement allows for rethinking dining halls for achieving a better and efficient layout.
Case study - Dining Hall
By leveraging pedestrian simulation analysis into campus master-planning, we can create more efficient and experiential circulation networks.
By leveraging pedestrian simulation analysis into campus master-planning, we can create more efficient and experiential circulation networks.
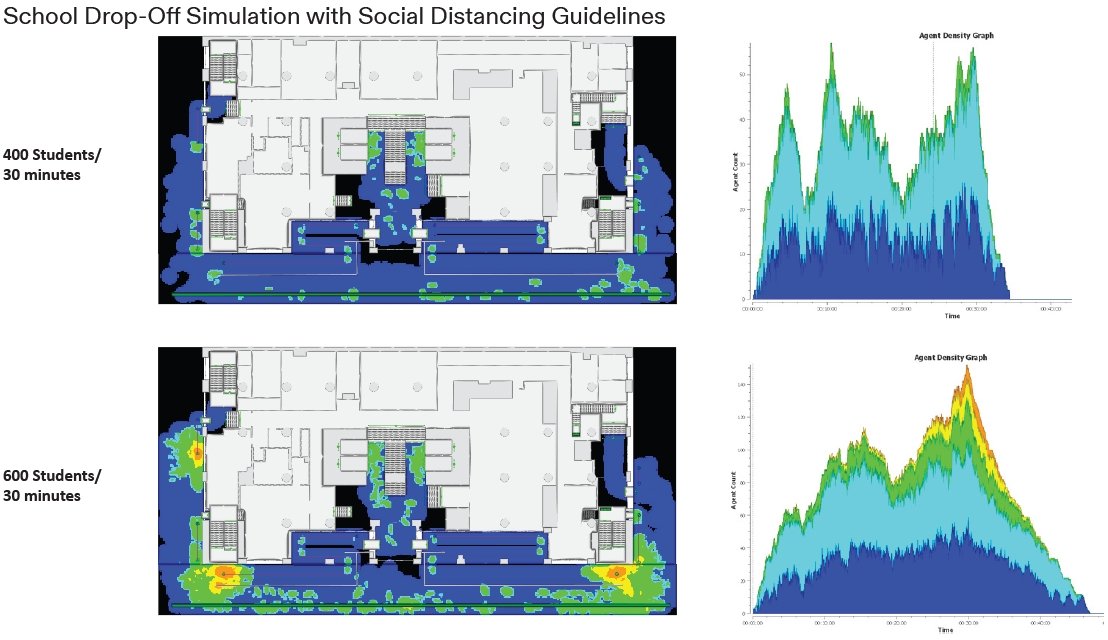
Pedestrian flow diagrams for a K-12 campus: The image on the left shows pedestrian flow at drop-off time. The image on the right shows the pedestrian flow during the school day.